Frontend Engineer - React Enthusiast
Jonathan Bareket
I'm a results-driven frontend engineer with 7+ years of experience in modern TypeScript, Node.js, and React.
Frontend Engineer - React Enthusiast
I'm a results-driven frontend engineer with 7+ years of experience in modern TypeScript, Node.js, and React.

Highly proficient in building scalable and efficient applications using modern TypeScript, React, and Node.js. My core expertise lies in engineering high-performance geospatial solutions with Mapbox, Leaflet, and Python-driven data processing.
With a strong background in agile environments and frontend modernization, I deliver reliable solutions that bring legacy systems into the modern era.
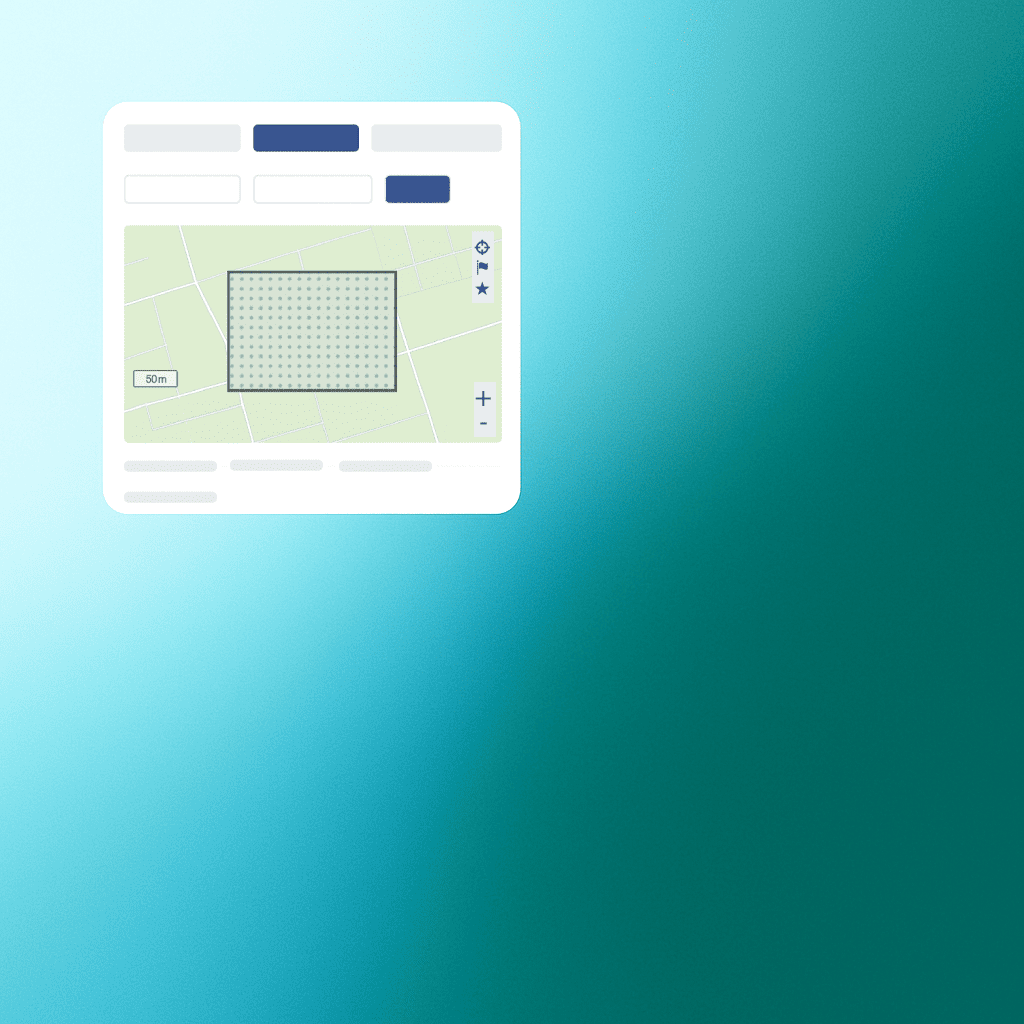
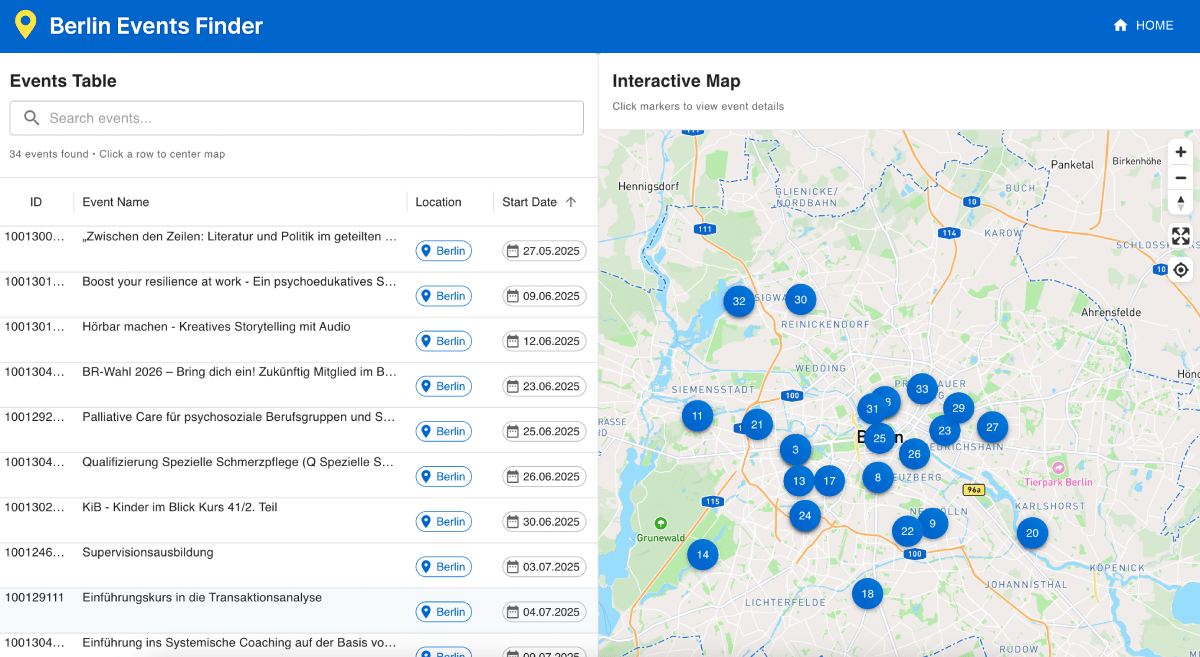
I build high-performance geospatial applications that transform complex spatial data into actionable visualizations using Mapbox, Leaflet, and Turf.js.
I develop scalable web applications with modern TypeScript, React, and Node.js, delivering clean, maintainable code and agile project delivery.
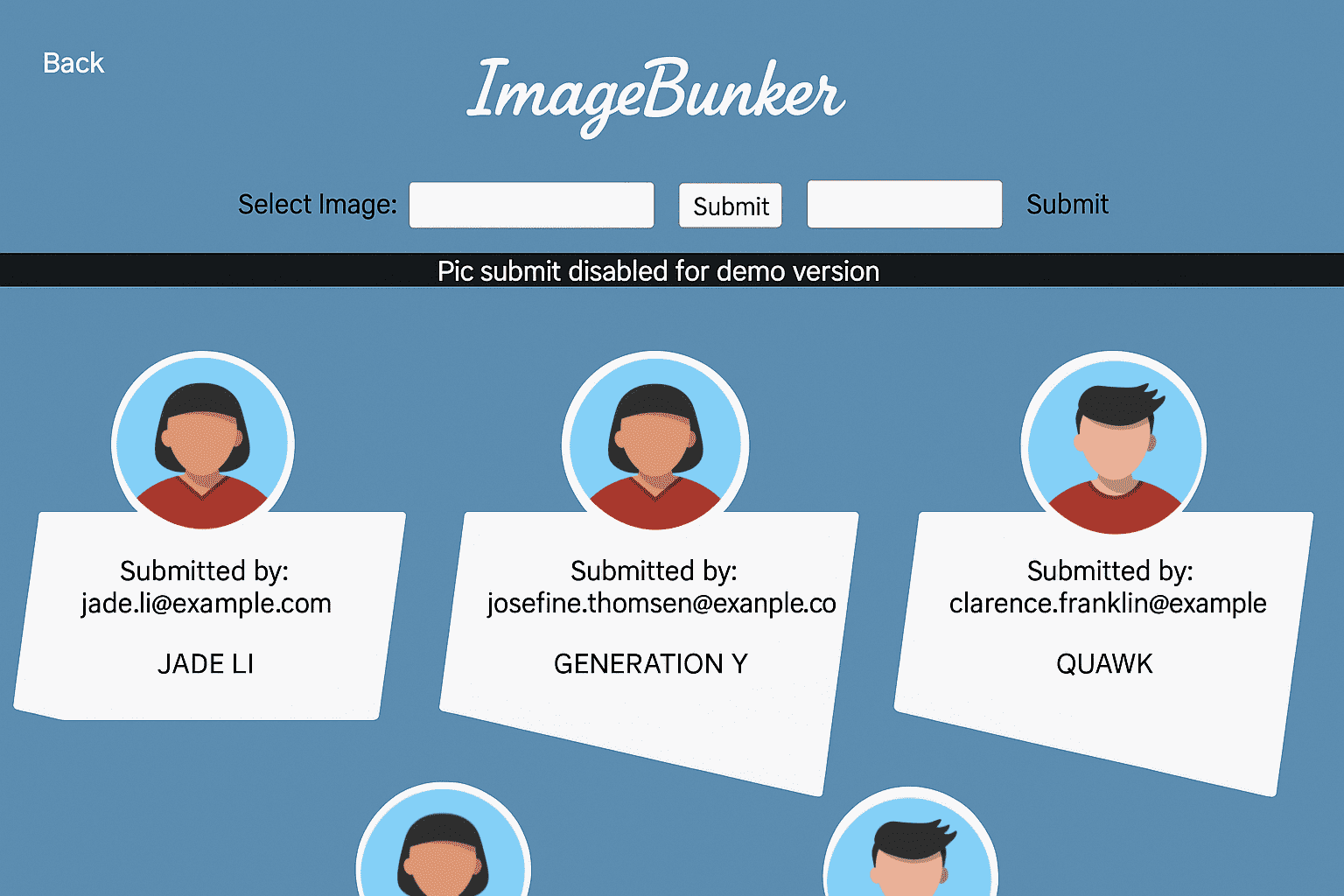
I revitalize legacy codebases and build robust, responsive frontend solutions that enhance user experience and overall performance.











An intensive 12-week program focusing on modern JavaScript, full-stack technologies, and agile development practices.
Majored in Political Science and Sociology with a strong academic foundation.
Engineering high-performance geospatial applications using TypeScript, React, Vue, and Node.js. Developing mapping solutions for satellite imagery retrieval and enhanced spatial data processing with Python.
Delivered customized web solutions, modernized legacy systems, and integrated compliance tools to improve performance and security.
Managed component creation, feature implementation, and CMS migrations using agile methodologies and best practices like Atomic Design and BEM.
Collaborated on responsive web projects using React, Laravel, Sass, and Bootstrap to create interactive digital solutions.
If you’d like to discuss a project or have any inquiries, feel free to reach out. I’m always open to new opportunities and collaborations.